Začínate s tvorbou webových stránok? Chcete vyvíjať webové stránky na lokálnom počítači? Používate čítač obrazovky pri práci na počítači? V takom prípade sa vám môže zísť Wamp Server. Je to komplexný balík nástrojov umožňujúci vývoj webových aplikácií na lokálnom počítači.
Pri nazretí do palety technológií používaných pri tvorbe webových stránok či webových aplikácií narazíme na pomerne dlhý zoznam rôznych programovacích jazykov a databázových nástrojov. Nie je reálne, aby jeden nástroj obsahoval všetko pokope v jednom balení.
Wamp Server obsahuje:
- Apache – aplikačný server.
- MySQL – databázový nástroj.
- MariaDB – databázový nástroj.
- PHP – programovací jazyk PHP.
Inštalácia
Inštaláciu vykonáme spustením inštalačného súboru pre náš operačný systém. Volíme x64 pre 64-bitovú a x86 pre 32-bitovú verziu systému Windows. Počas inštalácie si volíme:
- Jazyk inštalačnej aplikácie. Máme na výber medzi Anglickým a Francúzskym.
- Súhlasíme s licenciou.
- Potvrdíme, alebo zmeníme priečinok, kam sa server nainštaluje.
- Potvrdíme, alebo zmeníme názov priečinka v ponuke Štart.
- Potvrdíme, alebo zmeníme predvolený internetový prehliadač. Ponúka sa Internet Explorer. Doporučujeme zmeniť. Internetový prehliadač musí byť nainštalovaný v počítači pred spustením inštalácie Wamp Servera.
- Potvrdíme, alebo zmeníme predvolený textový editor pre editáciu zdrojových súborov. Ponúka sa Notepad. Môžeme zmeniť na niektorý z pokročilejších editorov. Rovnako ako v predchádzajúcom bode, musí byť nainštalovaný pred spustením inštalácie Wamp Servera.
Na záver už iba potvrdíme Inštalovať a počkáme na dokončenie procesu. Po ukončení nájdeme zástupcu na pracovnej ploche, ktorý slúži na spustenie aplikačného servera a ostatných služieb tvoriacich Wamp Server.
Spustenie
Wamp Server sa spúšťa prostredníctvom zástupcu na Pracovnej ploche alebo prostredníctvom ponuky Štart. Po spustení sa zobrazí ikona na systémovom paneli, ktorú čítač oznamuje ako Local server. Spustenie trvá niekoľko jednotiek až niekoľko desiatok sekúnd v závislosti na výkone počítača. Po úspešnom štarte je ikona v systémovom paneli zafarbená na zeleno a čítač oznamuje „Local server, all services running“. Ak niektorá zo služieb nebola spustená, tento oznam je príslušne upravený.
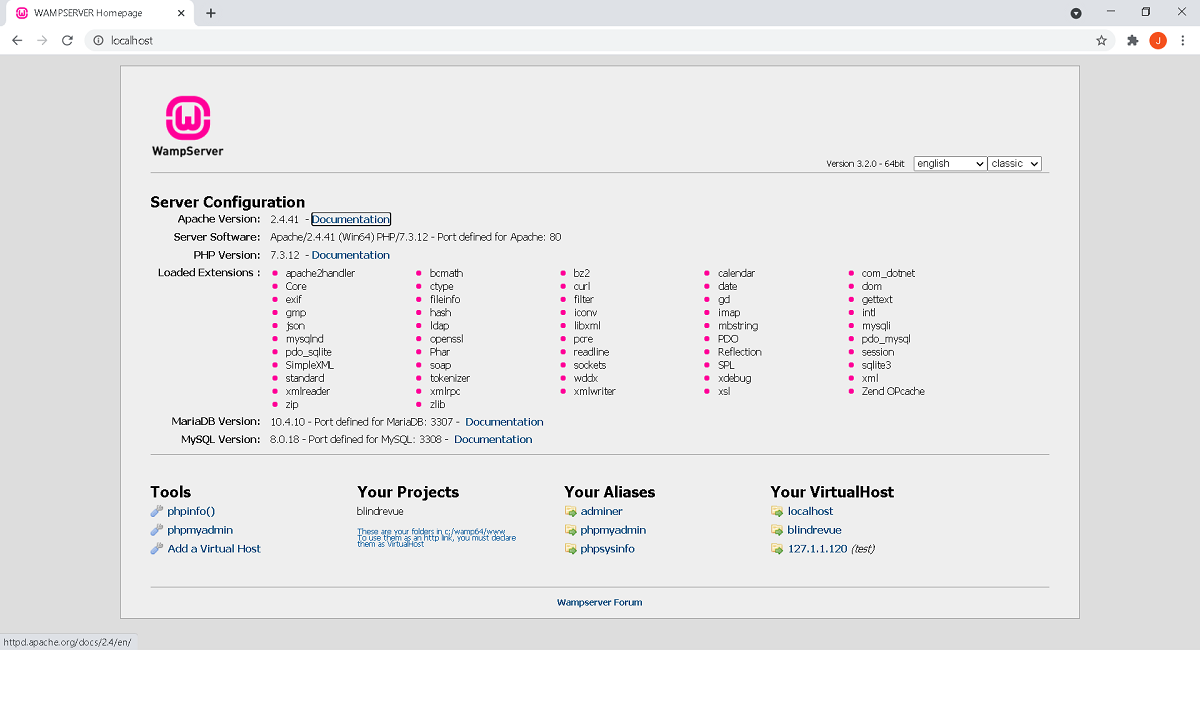
Beh servera môžeme overiť zobrazením lokálnej domovskej stránky servera. Otvoríme internetový prehliadač a do adresy zadáme „localhost“ alebo „localhost/index.php“ samozrejme bez úvodzoviek. Ak server beží, zobrazí sa webová stránka nášho lokálneho aplikačného servera. V opačnom prípade je zobrazené chybové hlásenie o neexistencii stránky.
Nástroje
Wamp server disponuje celým radom pomocných nástrojov, ktoré uľahčujú konfiguráciu, detekciu problémov, monitoring behu, či realizujú rôzne nastavenia. Nájdeme ich v kontextovej ponuke dostupnej pre ikonu Local Server na systémovom paneli. Nájdeme tu:
- Refresh – reštart servera.
- Language – zmena jazyka pre rozhranie Wamp Servera a jeho nástrojov.
- Wamp settings – nastavenie pre virtuálne hosty, aliasy, projekty, spustenie MySQL, MariaDB a ďalšie.
- Tools – overenie httpd konfigurácie, overenie behu služieb, overenie obsadenia portov, zmena portov pre služby a ďalšie.
- Exit – zastavenie servera.
- About a Help.
Wamp Server ponúka niekoľko nástrojov aj prostredníctvom svojej domovskej stránky localhost. Nájdeme tu:
- prístup k dokumentácii pre PHP, Apache a MariaDB.
- PHPInfo – podrobné informácie o systéme, aplikačnom serveri Apache, jazyku PHP a ďalšie.
- phpmyadmin – prístup k MySQL databázovému nástroju.
- Add a Virtual Host – správa našich projektov.
Nasleduje sekcia s našimi aliasmi:
- Adminer – správa a prístup k rôznym druhom databáz cez definovanie mena servera a portu pre komunikáciu s databázou.
- Phpmyadmin – prístup k MySQL databázovému nástroju.
- Phpsysinfo – podrobné informácie o počítači, na ktorom Wamp Server beží.
Domovská stránka obsahuje aj prehľad našich projektov a virtuálnych hostov. Môžeme kliknúť na ich názov a zobraziť ich základnú stránku „index.php“.
Vývoj
Náš projekt čiže webovú stránku môžeme budovať v priečinku (inštalačný priečinok wamp servera)/www/(náš projekt). Projekt budujeme v samostatnom priečinku tak, aby sme ho potom mohli ľahšie umiestniť do webhostingového priestoru. V tomto režime práce pristupujeme k nami vytváranej webovej stránke v internetovom prehliadači prostredníctvom adresy „localhost/náš projekt/“. Ak chceme mať pre naše projekty samostatný priečinok oddelený od súborov Wamp Servera, vytvoríme si samostatný pracovný priestor, napríklad „c:/www/náš projekt“. Kde „náš projekt“ je priečinok s názvom nášho projektu.
V druhom kroku prostredníctvom domovskej stránky Wamp Servera vytvoríme Virtuálny Host. Zobrazíme stránku zadaním „localhost“ a potvrdíme odkaz „Add a Virtual Host“. V zobrazenom formulári vyplníme:
- Name of the virtual host – názov virtuálneho hostu bez diakritiky a bez medzier napríklad „skvelastranka“.
- Complete absolute path of the VirtualHost folder – cestu k priečinku nášho projektu napríklad „c:/www/skvelastranka“.
- Local IP – lokálnu IP adresu hostu. Túto však nemusíme definovať.
Na záver potvrdíme tlačidlo „Start the creation of the VirtualHost“.
Po vytvorení Virtual Hostu pristupujeme k našej webovej stránke zadaním „skvelastranka/index.php“ do adresného riadku internetového prehliadača.
Záver
Wamp Server je balík nástrojov umožňujúci vývoj webových stránok rôznorodého zamerania a obsahu, využivajúcich databázu či jazyk PHP. Všetko to je možné realizovať na lokálnom počítači bez nutnosti mať zriadený webhostingový priestor. Wamp Server môže tak poslúžiť úplným začiatočníkom, ako aj pokročilým vývojárom.
Celý nástroj, od inštalácie cez konfiguráciu až po prevádzku, je plne prístupný pre ovládanie z klávesnice s pomocou čítača. My ho prevádzkujeme v prostredí operačného systému Windows 10 s čítačom NVDA.
Wamp Server nájdeme na stránke www.wampserver.com.


Okomentujte ako prví